※この記事はASCII.jpからの転載です。一部加筆修正して掲出しています。(文中リンクはASCII.jpの記事に飛ぶことがあります)

私達の身の回りのものにはすべて「デザイン」の要素が含まれている。しかし、普段の生活で、それを意識することはほとんどない。
そんなデザインのことを知る貴重なワークショップが、「AMDキッズ プログラミング・キャンプ」の3日目に開催された。
「AMDキッズ プログラミング・キャンプ」は、CPUでおなじみのAMDが、GIGAスクール時代の教育分野への貢献プロジェクトとして行なっている「AMDキッズキャンペーン」のひとつ。2020年から始まったこのプロジェクトでは、日本全国の子どもたちに、ワークショップなどを通じてコンピュータの楽しさを知ること、テクノロジーとともに活用できるスキルを身に付けることを目的としている。
「AMDキッズキャンペーン」では毎回、全国からメンバーを公募し、抽選でメンバーに選ばれた子どもたちには、AMDのCPUが搭載された最新のノートPCがプレゼントされる。第3弾となる今回は、夏休みにプログラミングに挑戦したい5人の小学生を募集し、多数の応募があった。当選した5人は贈られたノートPC、AMD Ryzen 5 5500U モバイル・プロセッサーを搭載した「Lenovo Yoga 650」を使い、3日間のワークショップに参加した。
※製品に関する詳細は本記事末に記載の ”Lenovo Yoga 650製品情報”リンクをご参照下さい。
本連載では、「AMDキッズ プログラミング・キャンプ」メンバーの紹介やワークショップの様子をお届けしている。今回は、3日目の日程となる「UIデザイン」をテーマにして行なわれたワークショップの内容をご紹介していこう。

「AMDキッズ プログラミング・キャンプ」の目玉となる、プレゼントの最新ノートPC。レノボの新モデルとなる「Lenovo Yoga 650」は、CPUにAMD Ryzen 5 5500U モバイル・プロセッサーを搭載。タブレットモードにもなる2in1で、子どもの初めてのPCとしてもおすすめだ。

デザインってなんだろう?
「AMDキッズ プログラミング・キャンプ」の最終日となる3日目は、ウェブデザイナーの狩野さやか先生が「作品をデザインしてみよう」と題して、デザインに関するワークショップを行なった。近年、プログラミングを学ぶ機会は多くなってきているが、デザインに関する習い事やワークショップはまだ多くない。しかし、デザインは特別なものではなく、私たちの身の回りに当たり前にあって、実はとても役に立っていることを知る、密度の濃い1時間になった。

講師の狩野さやか先生。Studio947のウェブデザイナーとしてウェブ制作に長く携わると同時に、専門ライターとして、教育のICT活用やプログラミング教育に関する記事を多数執筆している。自社サイト「知りたい!プログラミングツール図鑑」「ICT toolbox」で最新情報を発信。著書に『超分かる入門マンガ ひらめき!プログラミングワールド』(小学館)『見た目にこだわるJimdo入門』(技術評論社)などがある。
冒頭で、「今回は『UIデザイン入門』ということで、UIってどんなものなのかということと、デザインのルールについてお話します」とあいさつした狩野先生。プログラミングにはちょっと詳しくなってきた「AMDキッズ プログラミング・キャンプ」のメンバーたちも、なぜデザインについて学ぶ必要があるのかピンと来ていなかったようで、最初はキョトンとした様子だった。
そこで、狩野先生は、ふたつのマークが描かれた白いドアの写真を次々と示し、「どっちが男子トイレかわかりますか?」と質問。わかりやすい男女のマークや青と赤の2色で色分けしたマークから、だんだんわかりづらいマークの例が示されていく。
「みんながプログラミングでつくりたいものって、共通しているのは『人が使うもの』だよね。そして、『人が使うもの』には、必ずデザインがあります」と話し、「同じトイレのマークでも、デザインが違うだけで、パッと見てすぐわかったり、逆に迷ったりします」と解説した。


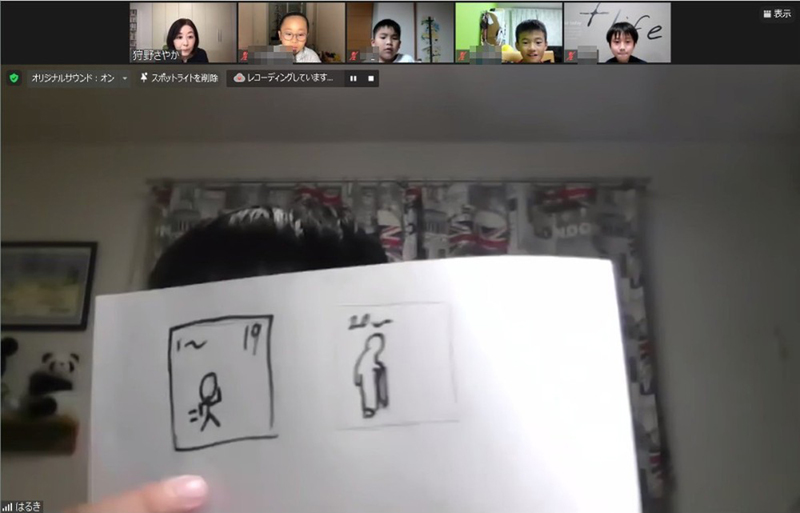
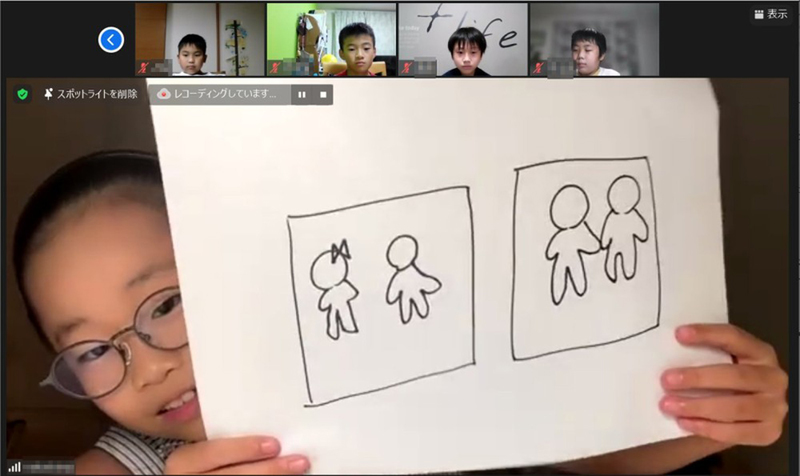
次に狩野先生が示したのは、駅にある自動券売機。「券を買うボタンを、大人用と子ども用が分かるようデザインしてください」と、メンバーにお題が出された。1分という制限時間の中で、全員がお題に回答し、それぞれのアイデアを発表した。


描いたデザインを見せながら、説明するメンバー。大小の人型の絵を使って描き分けたり、文字や数字を入れたりなど、さまざまな工夫が見られた。
一人ずつ発表したメンバーに向けて、狩野先生は「文字や絵で表現するなど、色々なアイデアがあり、一生懸命考えてすばらしい」と称賛し、「実は、デザインは分かりやすくするためのものであり、飾りを付けるためのものではないんです」と解説。そのうえで、「いいデザインは、普通に使うことができ、自然で気にならないもの。逆につくる人だけがこだわってしまうと、使う人には分からない困ったものになってしまう」と、メンバーに伝えた。

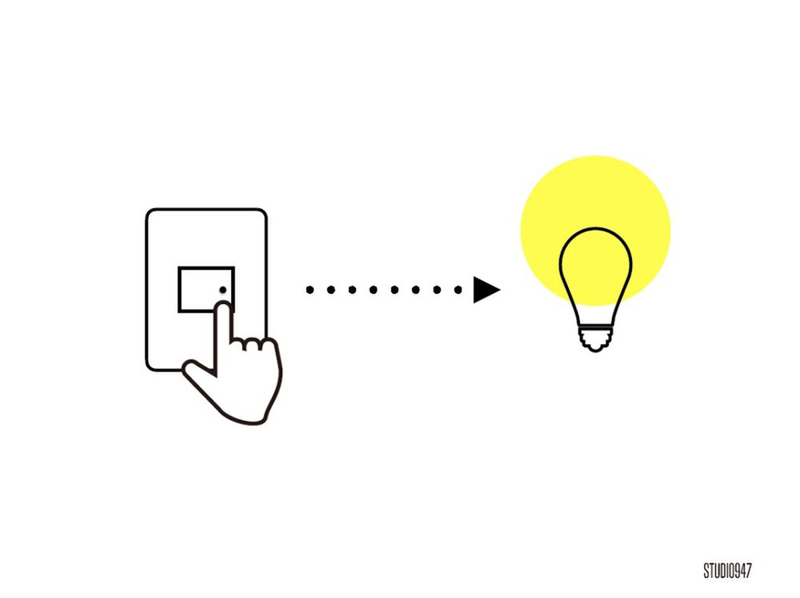
電気のスイッチはシンプルなデザインだが、直感的にどこを操作すれば明かりがつくかがすぐ分かる。
そして、いいデザインに大事なもうひとつの要素は「ふさわしい見た目」であることだ。「スイッチのデザイン、ホームページ、ゲームなども、パッと見たときに、どこを、どうしたら、どうなるかが分かることが大事」だと解説した。そのうえで、今回のテーマである「UIデザイン」について、「コンピュータで使う画面のデザインのこと」だと伝えた。


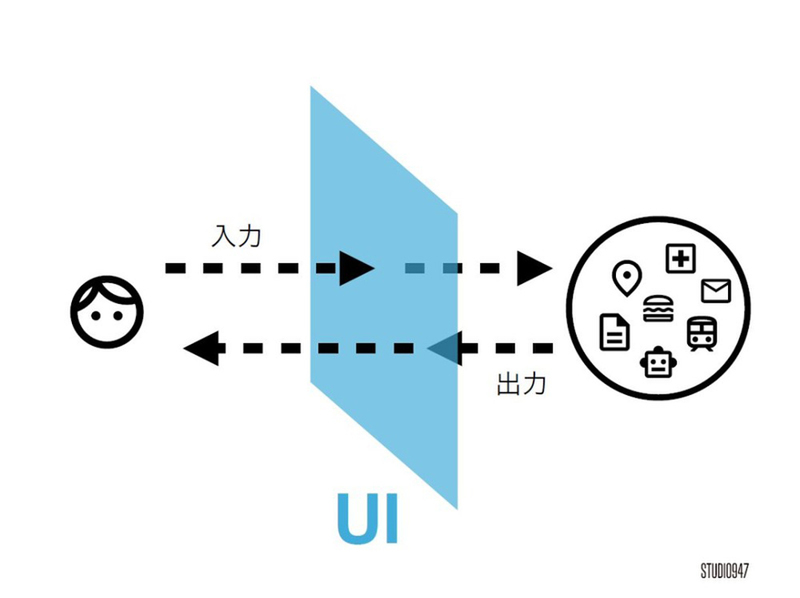
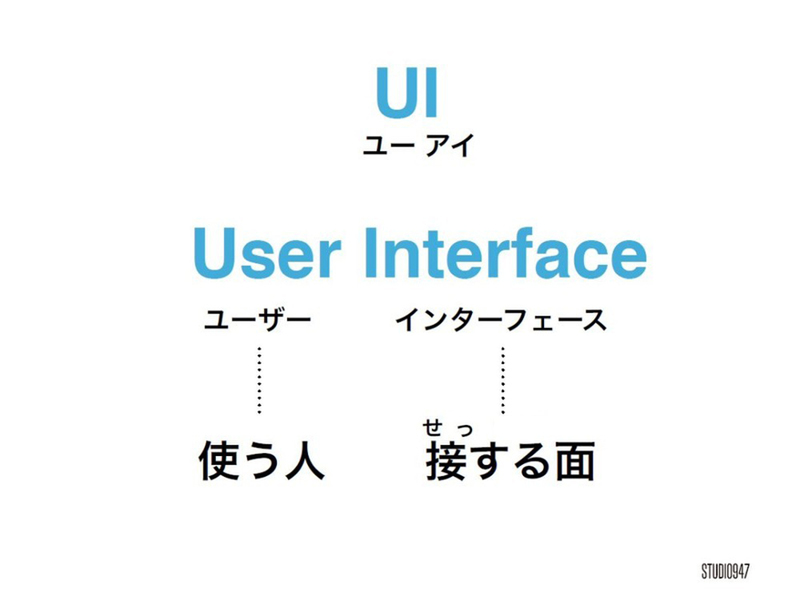
「UIデザイン」とは、コンピュータを使う際に、ユーザーが実際に操作する面のことを意味する。
「そうするしかない」は強い!
次に、狩野先生は「UIデザインの秘密」として、2つのとっておきのポイントを教えてくれた。ひとつめが、「『そうするしかない!』デザインは強い」ということだ。ドアの取っ手や鉛筆削り、家電製品の操作ボタンなどを例に、「みんなが間違えないで使えることは、重要」だと話した。

「画面にこれしかなかったら、仕方なく検索してみるよね」と狩野先生。
「細かく説明するのが、必ずしもよいわけではなく、選択肢を狭めるのもひとつの方法」とし、「回したくなる」「押したくなる」デザインを説明した。
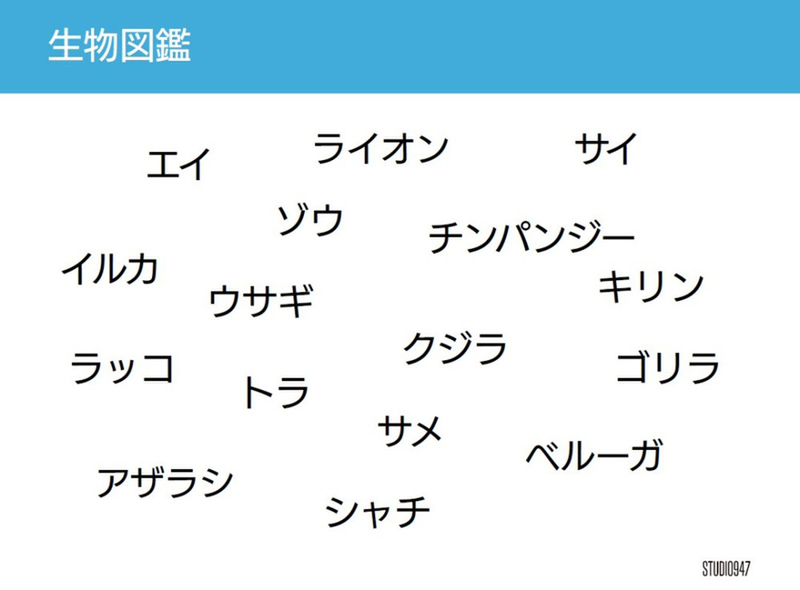
ここで、メンバーたちに新たなお題が出された。「生物図鑑を作りたいけれど、画面に生き物の名前が散らばっているととても使いづらい。どうしたら使いやすくなるか考えてみよう」というワークだ。今回も1分間という短い時間で挑戦し、全員がそれぞれのアイデアを発表した。

画面中に散らばっている動物の名前。このままでは非常に見づらい。ご覧になった方も、どう分類したらいいか、ぜひ親子で考えてみてほしい。
メンバーからは、「『りく』と『うみ』にわけた」「50音順にした」などの意見に加え、ふたつを組み合わせて「陸か海を選択すると、『ネコ科』『イヌ科』などに分かれて、あいうえお順にする」といったアイデアも飛び出した。
狩野先生は「どれもとてもいいアイデア」としつつ、ポイントとして「色々な機能のあるアプリをつくった際、全部の機能を並べると使いにくい。だから、選べる数は少なめにすること」を伝えた。
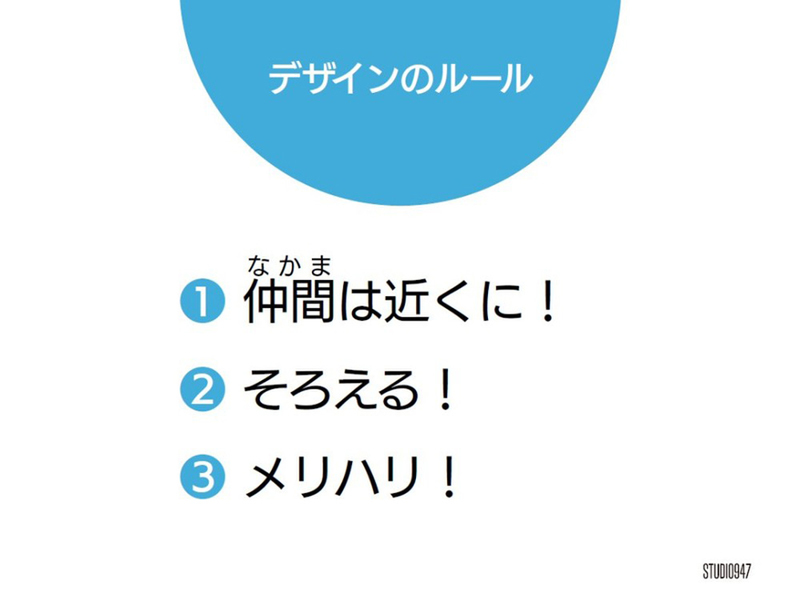
知っておきたいデザインの3つのルール
ワークショップでは、さらに知っておくと便利な「デザインの3つのルール」についても紹介された。

この3つのルールを守るだけで、デザインはグンと見やすく、分かりやすくなる。
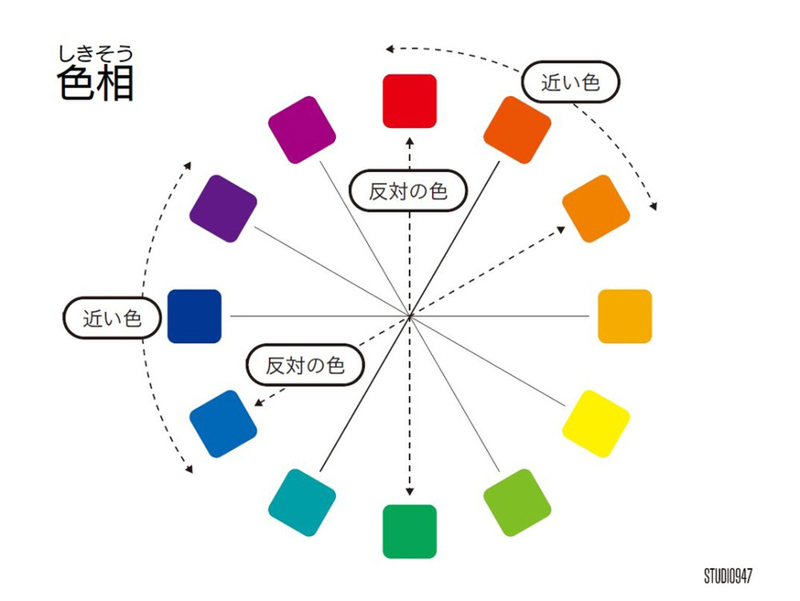
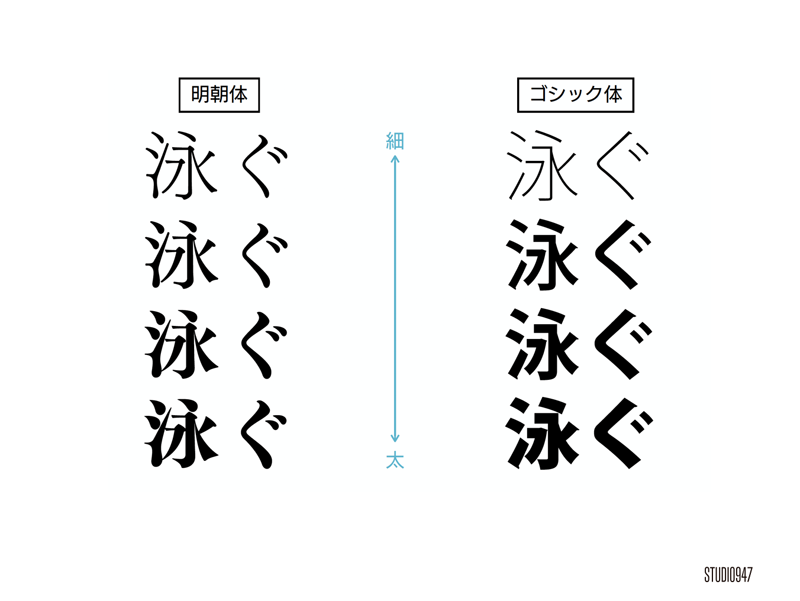
狩野先生はそれぞれのルールで実例を挙げ、「線などで分けなくてもいいので、似た情報を近くにまとめるだけで見やすくなります。また、文字やボタンなどを揃えることで、見やすくかつスッキリします。そして、色や大きさに強弱をつけることで情報を見つけやすく印象的になります。この3つを守るだけでデザインは出来上がっていきます」と解説をした。


デザインは「誰が使うものなのか」を考える
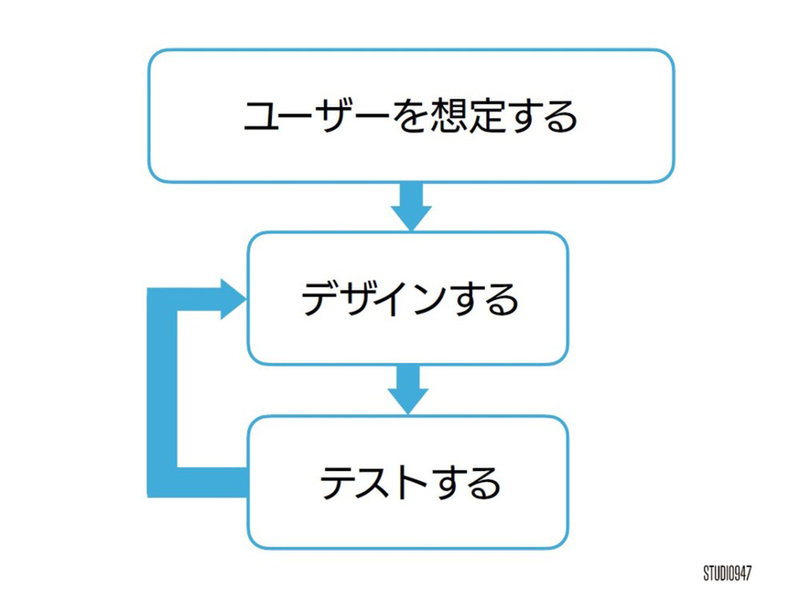
最後に、狩野先生はデザインの手順として、「必ず、『誰が使うものなのか』を考えてほしい」と、メンバーに伝えた。
例えばゲームなら、どれぐらいの年齢でどういうことが好きな人に遊んでほしいのか、アプリなら誰がどんなときに使うのかなど、家族や友達など具体的にイメージしてもよい。この「使う人に合わせて、どうデザインしたら使いやすくなるかを考える」ことが非常に重要で、これによってデザインの雰囲気も決まってくる。
次に、大切なこととして「必ず誰かに使ってみてもらう」ことを挙げた。「つくる前ならイメージを絵に描いて、使うふりをしてもらうのでもよいので、作ってみて困らないかを必ず確認する。そして、思うようにいかなかったら、またデザインに戻る」と、狩野先生は説明した。
ただし、一人に言われたことをすべて直す必要はなく、一人だけでなく複数の人に見てもらって、それぞれの意見を取り入れることも大事だという。
狩野先生は最後に、「自分がやったことがうまくいかなかったりすると、つらくなるかもしれませんが、気にしなくても大丈夫。デザインとテストを繰り返すことで、より良いものになっていきます」と話し、「今日お話したデザインの知識を知るだけで、きっと世界が変わってくるし、違って見えるようになります。ぜひ、そうした目を養ってください」とメンバーを応援した。

何度もテストをして、より快適でより快適で分かりやすいデザインに持って行くという手順は、プログラミングをするうえでも同様だ。
「デザインに対する概念が変わりました」
「デザインってなんだろう?」──。
そんな素朴な疑問から始まったワークショップは、様々なデザインの知識を分かりやすく知ることができる密度の濃い1時間となった。最後の質問コーナーでは、「先生の好きなプロダクトデザインを教えてください!」というメンバーからの質問に、狩野先生がビックリするシーンもあった。

3日目の記念写真で、満面の笑顔になったAMDキッズたち。好奇心旺盛で挑戦心をもつ素晴らしいメンバーだった。
3日目のワークショップ終了後のアンケートでは、全員が「内容に大満足!」と回答し、「プログラミングに役立つ」と好評だった。ワークショップで特に印象に残ったところを聞いた回答では、メンバーの大きな成長も感じられた。
「『仲間を近づける』など、デザインのヒントがすごくためになった。全部もう一度聞きたい」
「『選択肢を少なめにすること』のお話が印象に残った」
「どんな人にもパッとみて分かるデザインが大事だと思いました」
「印象をつける為にはカラフルにして目立たせることが一番だと思っていた。けれど、同じ文字色で大きさを変えてメリハリを付けた方が印象に残ると知り、デザインの概念が変わった」
「授業のスライドで出てきたように色々なデザインがあるのですが、デザインは人に分かってもらわないと意味がないと思いました」
感想の端々から、メンバーがデザインについて知ったことで、ものの見方が変わったことが感じられる。こうしたデザインについての知識は、プログラミングでの作品づくりに限らず、これから様々な場面で生きてきそうだ。
次回は「AMDキッズ プログラミング・キャンプ」メンバーの成長をご紹介!
以上で、3日間に渡る「AMDキッズ プログラミング・キャンプ」の特別ワークショップは終了した。最長で2時間近いオンライン講座でも疲れを見せず、活発に質問し考えるメンバーの姿が印象的だった。ひとりひとりがプログラミングで達成したい目標を持っているので、この夏の経験をもとに、すばらしいオリジナル作品をつくりあげることを期待している。
「AMDキッズ プログラミング・キャンプ」で行なわれた3回のワークショップについては、ご自宅でも実践できるものが多いので、ぜひ記事で明記しているプログラミングなどのサイトを参考に、親子で挑戦してみてほしい。
連載の最終回となる次回は、「AMDキッズ プログラミング・キャンプ」に参加してくれた5人のメンバーの感想をもとに、今回のキャンプでの成長を振り返る。
なお、AMDでは今後も、子どもたちがコンピュータの楽しさと可能性を知るきっかけとなる「AMDキッズキャンペーン」を開催していく予定だ。キャンペーンについては、アスキーキッズの記事や公式Twitterなどでお知らせしていくので、そちらもぜひフォローしておいてほしい。
| 「AMDキッズ プログラミング・キャンプ」ワークショップ」 | ||
| 内容 | 講師 | |
| 第1回 | プログラミングの楽しさを知ろう | 三橋優希先生 (N高等学校3年、デザインエンジニア) |
| 第2回 | プログラミングでどんなことができるかを知ろう | 若林健一先生 (crossroads lab. 代表、CoderDojo奈良 / 子どもプログラミング喫茶京都店運営) |
| 第3回 | 作品をデザインしてみよう | 狩野さやか先生 (ウェブデザイナー、専門ライター) |